WebGL Game Demo

Прошло несколько дней с момента предыдущей публикации. И Вам не терпится узнать, что же изменилось? Что нового? И сегодня хочу представить вашему вниманию, небольшую поделку. В продолжение экспериментов с WebGL на базе Threejs. Воодушевлённый от демонстрации на хабрахабре, с весьма странным названием жанра как «платформер». Хотя это типичный «шутер», Doom же шутер, как его можно было назвать «платформер», видимо автору той статьи виднее 🙂 .
Понравилась сама демонстрация, но реализация не сходится с моим представлением как всё должно быть. По этому вооружившись хорошим настроением, энтузиазмом и терпением, приступил к работе.
Первое, что добавил это оружие. Чтобы дело шло быстрее, тоже взял готовую модель Dreadus Shotgun (типичная модель дробовика из Doom). Но какой будет толк, от модельки летающей вместе с камерой. А значит мне предстояло добавить возможность стрелять (левой кнопкой мыши). Потратив пару часов, выстрелы заработали, а чуть позднее, было добавлено информирование о числе патронов. Проверка попаданий сделана методом трассировки лучей. Чтобы было наглядно видно, добавлены частицы, небольшие пучки дыма, которые, поднимаются над местом попадания дроби. Но и самое интересное, на клавишу Tab добавил отображение статистики (полезно для фанатов CS / BF / Quake / Doom).
Зачем делать подобные поделки если есть Unreal Engine 4? UE4 весьма перспективная платформа, которая имеет массу плюсов, но на данный момент выдаваемый ей результат для WebGL очень громоздкий, демонстрация которая была мной сделана с использованием threejs весит около 2 Мб, в то время как для UE4 базовые файлы весят значительно больше, чем у нас вся демонстрация. И в UE4 идут лишь базовые работы в этом направлении, есть масса ограничений и проблем. Вот по этому и выбран именно такой путь для освоения WebGL.
Возможно, в будущем, если звезды с неба укажут путь, эта демонстрация превратится в игру. На данном этапе, это лишь заготовка и эксперимент, где многие элементы не работают или просто не были реализованы, но уже есть основа для развития этого направления.
Запустить пример: WebGL Game Demo
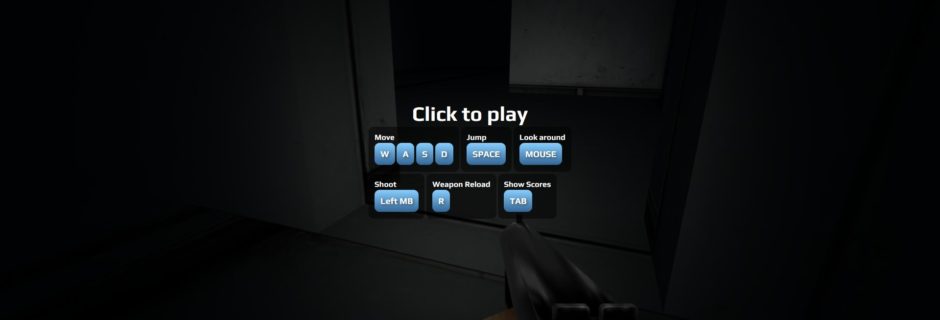
Управление: клавиши W,A,S,D для перемещения, Левой кнопкой мыши — выстрел, R — перезарядка, Tab — таблица статистики.
Буду рад вашим отзывам.
