Lava — Преодолей любые препятствия!

Вы оказались в мире, где лава пытается захватить мир. Фантастика? — Нет, это новый игровой проект. В этом мире полностью наполненным лавой вам предстоит выбираться из руин, лабораторий, заброшенных зданий, замков и очень загадочных технических сооружений. Процесс игры линейный, с постепенным повышением сложности. Каждая стадия это уникальная локация, со своими загадками и особенностями. Но все стадии объединяет одно, вам нужно найти портал перемещения и шагнуть в него.
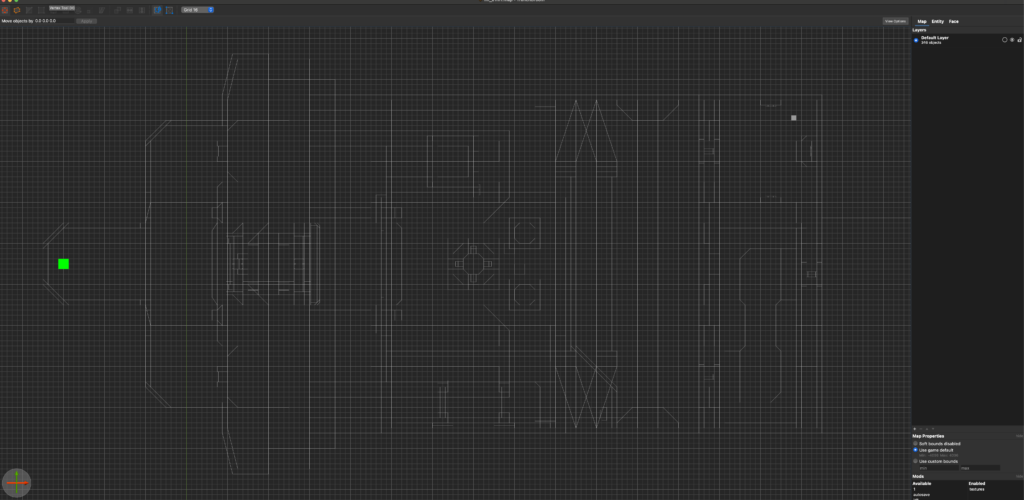
Игра была создана с использованием WebGL, для создания была использована библиотека ThreeJS. Карты были нарисованы в TrenchBroom это очень удобный редактор для создания очень простых локаций. Можно было использовать Blender, Maya или 3D Max, а возможно даже Houdini. Но эта история не про них, а про TrenchBroom и почему мой выбор пал именно на него. В первую очередь в этом редакторе можно расставлять сущности и задавать параметры для каждой, а так же легко добавлять свои сущности.

Процесс создания «мини» игрового движка на базе ThreeJS весьма прозрачен, но далеко не простой. Пишем парсер для .map файлов от Quake (у TrenchBroom это основной формат). Полученный набор brush / entity преобразуем в удобный формат для работы и меняем основную ось с Z на Y. Оживляем сущности, мне для этого потребовались: двери, кнопки, платформы, триггеры, телепорты, источники света и другие вспомогательные элементы. Самыми важными были двери, платформы и кнопки, они созданы на базе одной сущности и отличаются лишь набором параметров. Это сильно упростило процесс написания кода. Буквально написав код для одной сущности в проекте мир стал более живым, а с добавлением триггеров для создания связи между предметами мир уже стал полностью живым.
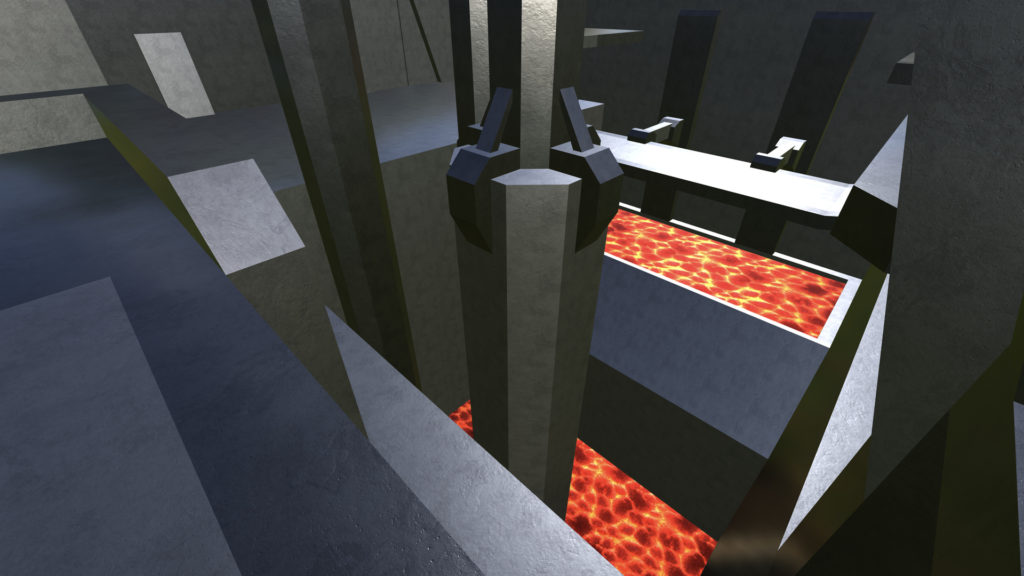
После создания базового прототипа движка, пошел процесс создания карт. Первые карты были похожи на набор экспериментов с сущностями. Они не вошли в релиз, а так и остались за кулисами. Самая первая карта, которая появилась это «Реактор» именно с него начался путь.

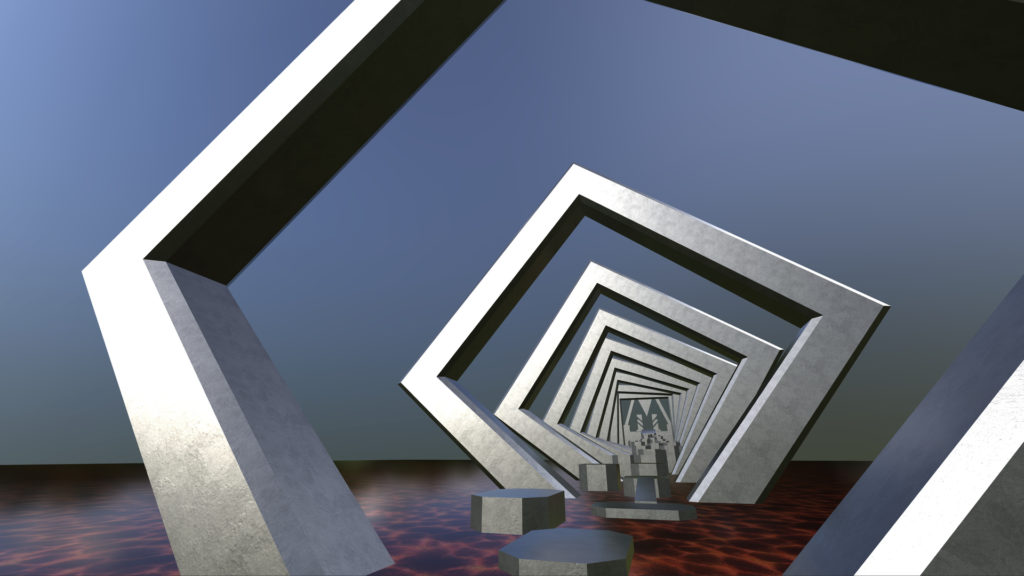
Следующей картой была «Туннель», эта карта не случайна и имеет предисторию. Однажды увидел на пластинке, со сборником музыки на космическую тематику как зеркала расставленные под небольшим углом создавали иллюзию фантастического туннеля. На пластинке были исполнители которые мне очень нравятся это Jean Michel Jarre, Didier Marouani и другие авторы

Игра опубликована на площадке Яндекс.Игры