CentOS 8 и Docker CE
Если с настройкой CentOS 8 всё легко и просто. Настройка контейнеров может отнять пару добрых часов, особенно со сложной конфигурацией, решил поделиться своими заметками и способом которым всё это дело настраиваю.
Читать дальшеЕсли с настройкой CentOS 8 всё легко и просто. Настройка контейнеров может отнять пару добрых часов, особенно со сложной конфигурацией, решил поделиться своими заметками и способом которым всё это дело настраиваю.
Читать дальше
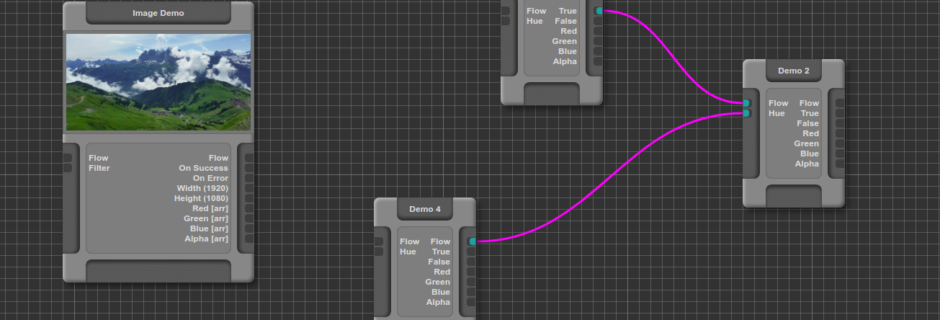
Ещё в конце прошлого года, редактор нодов получил новый дизайн, но руки не доходили хоть как-то написать об этом. Кроме дизайна, были исправлены ошибки, повысилась скорость работы.
Хочется поделиться, очередным способом создания SSL сертификатов для нужд разработки. На этот раз мы воспользуемся замечательной утилитой: mkcert. Она работает под несколькими платформами и в нашем случае это Linux (Ubuntu 18.10).
Идея создания миниатюрной версии markdown далеко не нова, но потребовалась в одном из моих проектов. Вот и решил выложить свою реализацию в виде отдельной библиотеки. Естественно, текущая реализация, не покрывает 100% функционала, но с базовым справляется отлично. Так как основная задача была это преобразовать текст в html разметку и отобразить её, то в реализацию попали лишь основные компоненты которые будут использоваться, а именно: заголовки, параграфы, форматирование текста (жирный, курсив, наклонный, подчеркнутый, перечеркнутый, верхний и нижний регистр), код и текстовые списки.
Всё это можно потрогать по ссылке:
https://github.com/sibvrv/worfdown
В файле index.spec.ts содержатся простейшие unit-тесты, по ним можно понять какой функционал поддерживается.
Почему именно worfdown?
Всё просто Worf — офицер Звёздного Флота, персонаж вселенной «Звёздный путь», кто смотрел, тот поймёт.
Если вы стали счастливым обладателем ноутбука от компании MSI. Опробовали live версию и она работала отлично, всё казалось живым и рабочим, но при попытке установить образ всё превращалось в страшный сон. Добро пожаловать, сегодня постараюсь поделиться простыми советами как заставить это чудо работать.
Установка набора Ubuntu 18.10, CUDA, CDNN, Pytorch and TensorFlow.
При разработке одного из проектов, потребовался парсер css файлов, без зависимостей и размером не более 5kb. Первым делом, как и многие люди, я отправился на поиск готового решения. Реализаций в интернете очень много и кандидаты были весьма шикарные. Но различные обстоятельства подтолкнули к созданию своей реализации. И в одно прекрасное утро, получив опыт работы с предыдущими парсерами, накидал собственную реализацию.
Ссылка на проект: CSS Parser
В статье Процедурная генерация SciFi текстур мы рассмотрели метод создания текстур.
Новогодние праздники подходят к концу, уже утром начнется мой очередной рабочий день, по этому предлагаю вашему вниманию простейший процедурный генератор текстур в SciFi стиле:
Надеюсь демонстрация порадует вас!
Если данный метод генерации вам пригодится, пожалуйста дайте об этом знать, чтобы добавить ссылку на ваш проект.