Да начнётся охота!
Каждый год дети во многих странах активно охотятся за шоколадными яйцами, спрятанными пасхальным кроликом. Но сегодня мы в образе лисы начинаем охоту за яйцами.
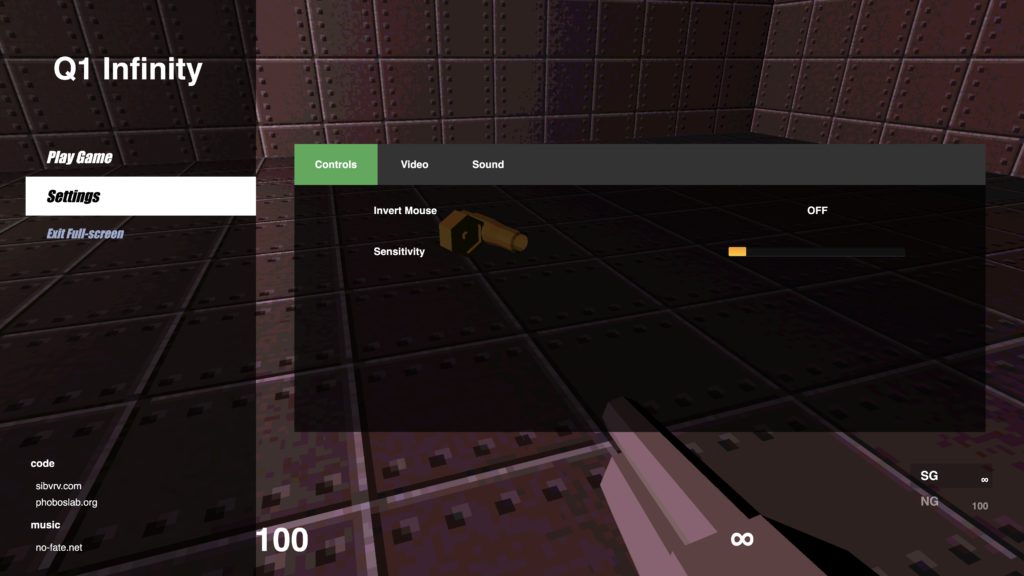
Мной была создана простейшая игра для детей, где для Вы управляете маленьким лисёнком, который бежит по лесу и собирает яйца.
Технологии, инструменты и фреймворки — React + ThreeJS + Vite. Система столкновений OBB.
Игра опубликована на сайте itch.io
Идём играть?