Lava — Преодолей любые препятствия!
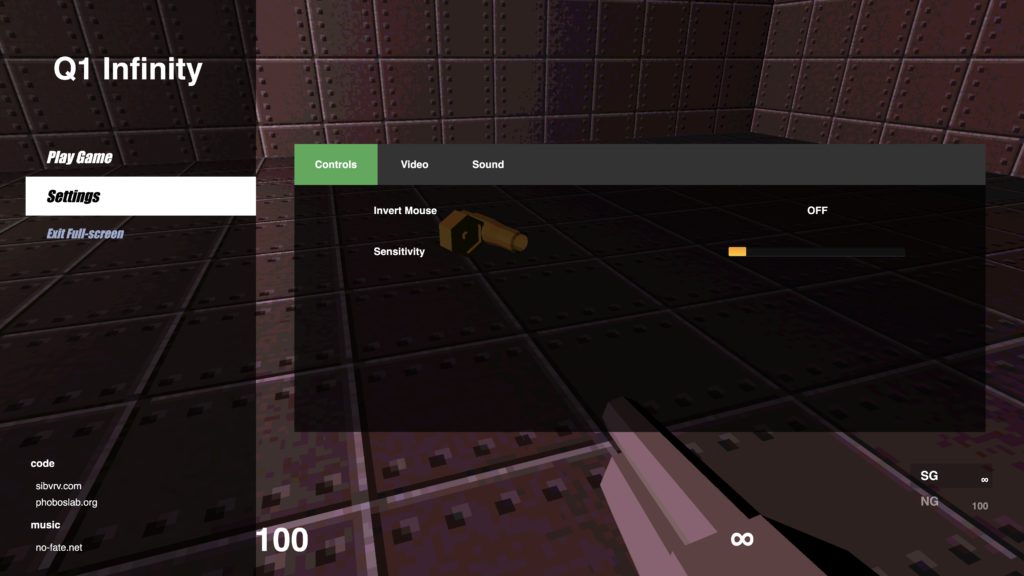
Вы оказались в мире, где лава пытается захватить мир. Фантастика? — Нет, это новый игровой проект. В этом мире полностью наполненным лавой вам предстоит выбираться из руин, лабораторий, заброшенных зданий, замков и очень загадочных технических сооружений. Процесс игры линейный, с постепенным повышением сложности. Каждая стадия это уникальная локация, со своими загадками и особенностями. Но все стадии объединяет одно, вам нужно найти портал перемещения и шагнуть в него.