Вкладки (Tabs) [ HTML / CSS3 / JavaScript / jQuery ]
«Простые вкладки» для вашего сайта или проекта.
Пригодятся при разработке web проектов, создании текстовых редакторов или многостраничных блоков, где требуются вкладки для переключения страниц.
 Компактное размещение информации на различных сайтах:
Компактное размещение информации на различных сайтах:
- Описание товара (описание, характеристики, отзывы, и т.п.)
- Фото галерея
- Графики
- Таблицы
- Код
Готовое решение для описания товара в интернет-магазинах.
Используя «Простые вкладки», вам удобно отображать информацию на сайте в виде страничных блоков. На каждой странице может быть отдельная информация, такая как картинки, тексты, графики, таблицы, документы, счетчики и т.п.
Преимущества:
- Удобные в эксплуатации
- Каждая вкладка имеет свой заголовок
- Активная вкладка выделена цветом
- К каждой вкладке привязана страница
- Современный дизайн
- Минимальный объем исходного кода
- Легко встраиваемый код
- Возможность перетаскивания вкладок
- Кнопки на вкладке
- Возможностью изменения и добавления различных кнопок для различных вкладок (привязка, удержание, закрыть, на весь экран и другие)
- отдаю даром
Скачать исходники бесплатно
Подходит для систем администрирования сайтом, где необходимо отображать в одной и той же части различную информацию переключаясь между вкладками. С их помощью вы можете организовать отображение параметров или графиков на одной странице и быстро переходить к нужной информации, расположенной на отдельной вкладке.
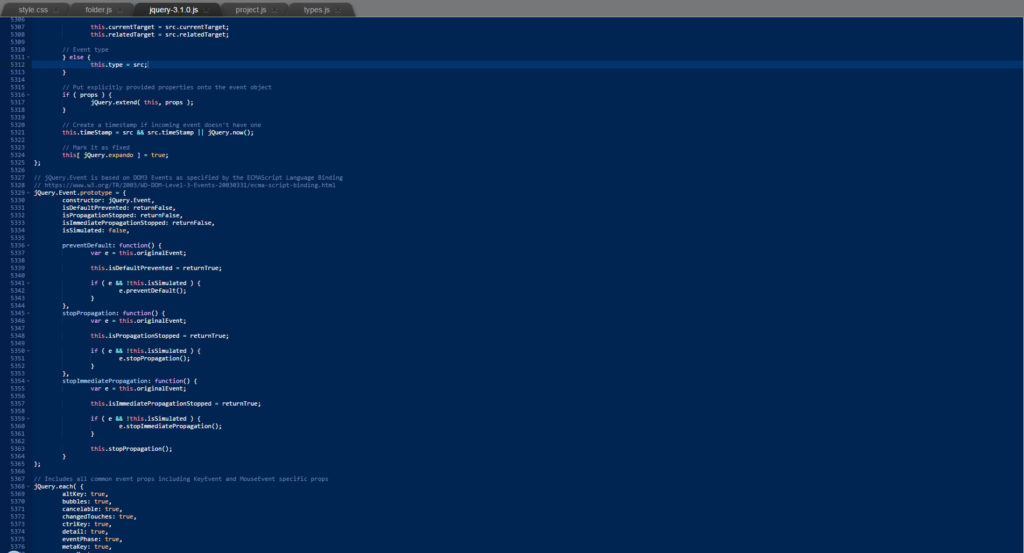
Пример использования плагина в Интегрированной Среде Разработки (IDE):
Плагин состоит из трех основных частей:
- Визуальный стиль с оформлением
- HTML код для создания вкладок и страниц
- JavaScript файл для работы плагина
При создании плагина основная цель была минимальный размер исходного кода и полноценная функциональность.
Не тратьте время, воспользуйтесь готовым решением.
Исходники на GitHub